# Map Scales
CGView uses 3 different scales (x, y, bp) to keep track of map coordinates and basepair position.
The scales are [d3.scaleLinear](https://github.com/d3/d3-scale#linear-scales) objects
and map a continuous input domain to a continuous output range.
The x and y scales relate the canvas (range) to the map coordindates (domain).
The canvas origin is in the top left of the viewer and the coordinates move
in a positive direction towards the bottom-right.
The map origin in the center of the map (0,0) and the coordinates move
in a positive direction towards the top-right.
The bp scale differs depending on the layout:
- Circular: the bp scale converts the circle angle to a basepair. This scale is not zoom dependent.
- Linear: the bp scale converts basepair to distance on the x axis. This distance is zoom dependent.
The scales are accessed directly through the viewer object, here shown as
cgv.
```js
cgv.scale
// => {bp: function, x: function, y: function}
```
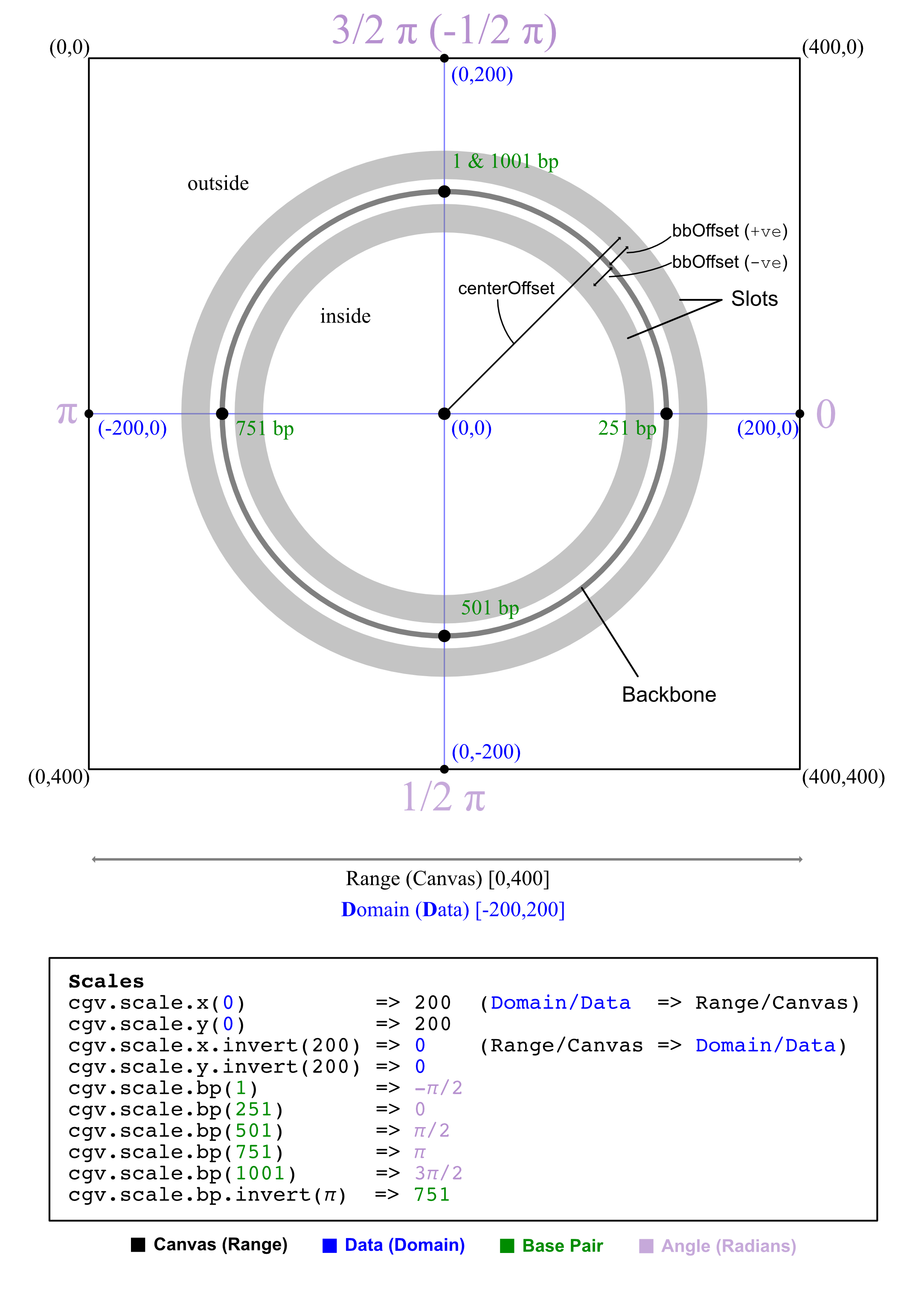
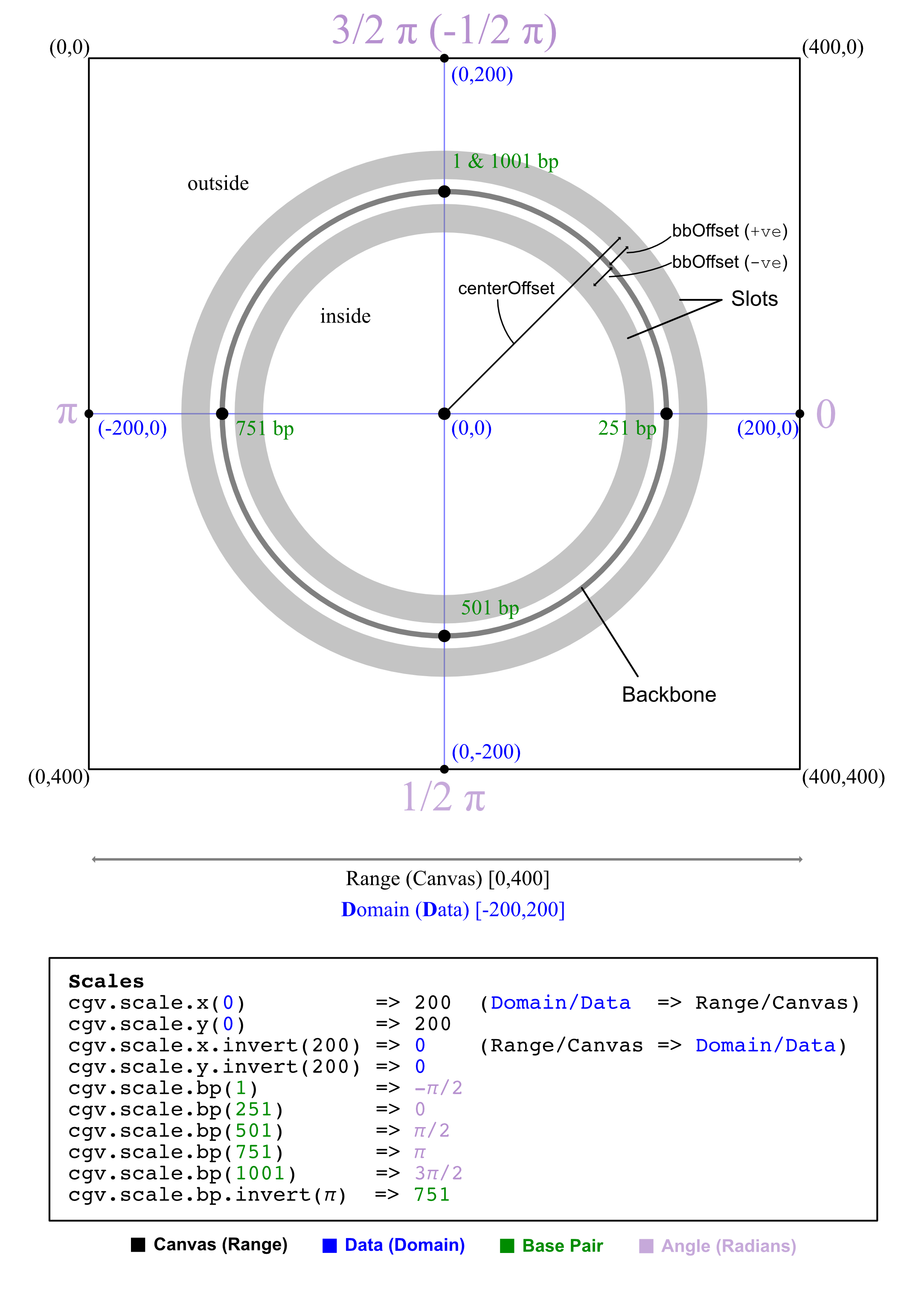
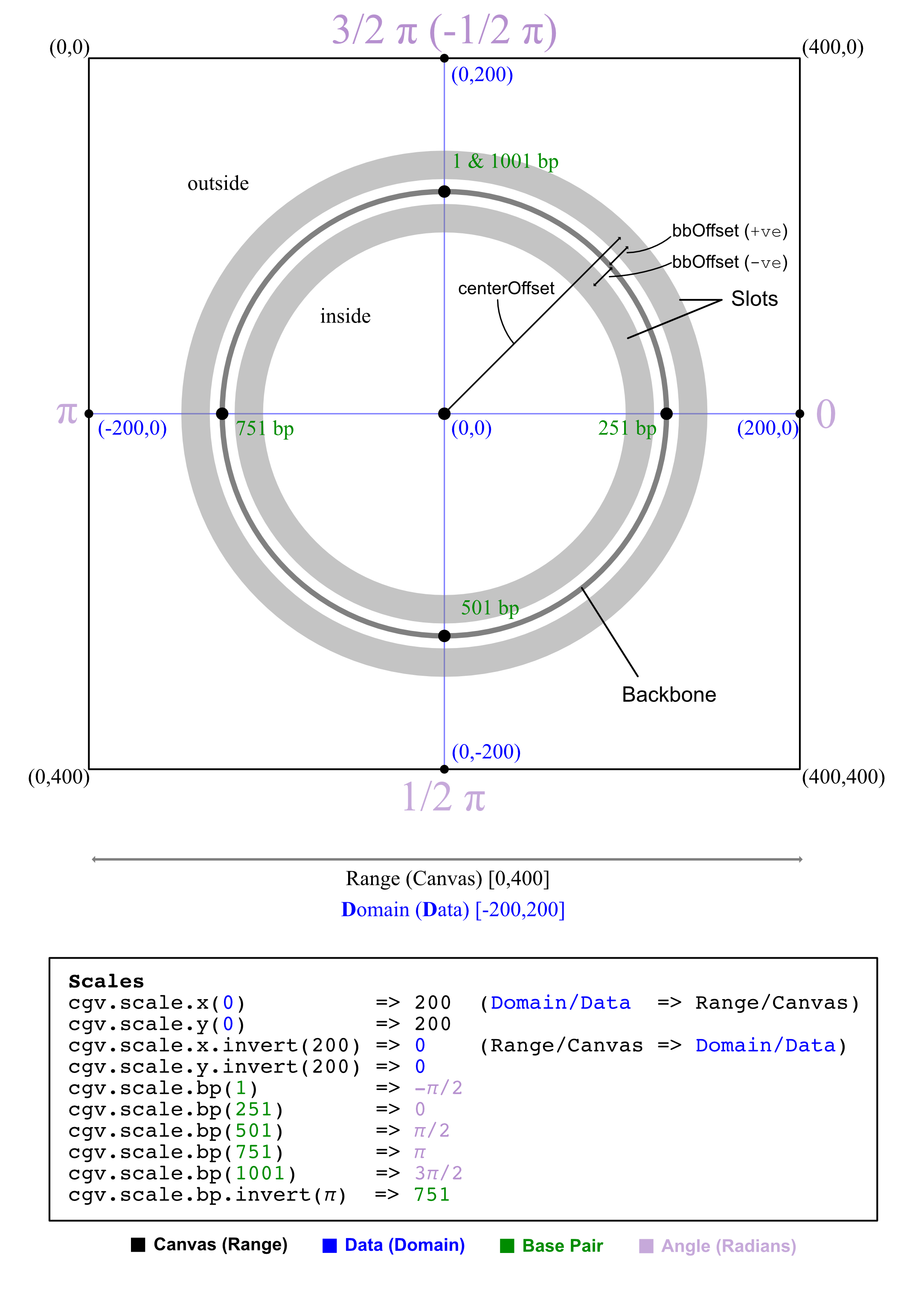
## Circular Layout

---
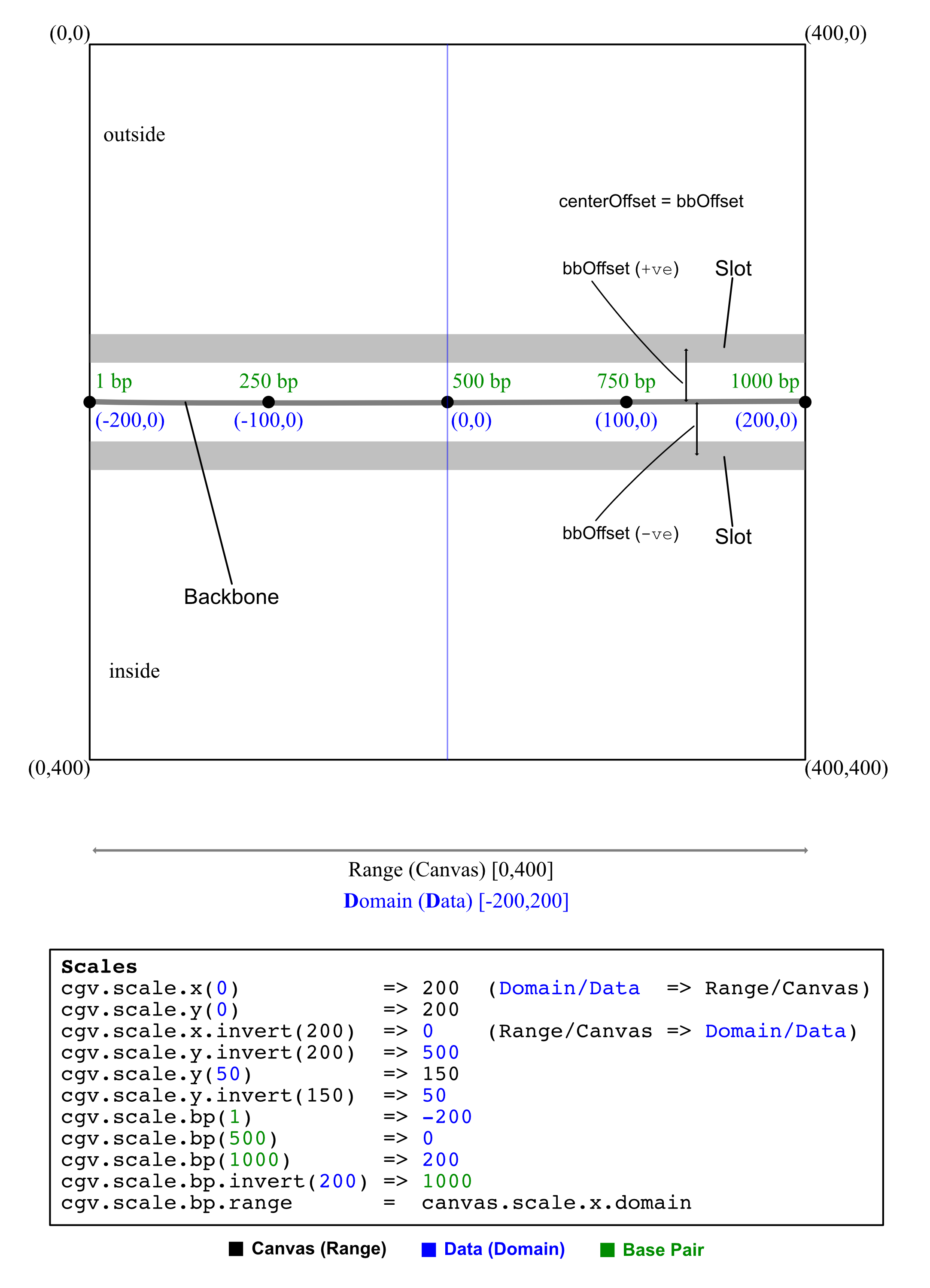
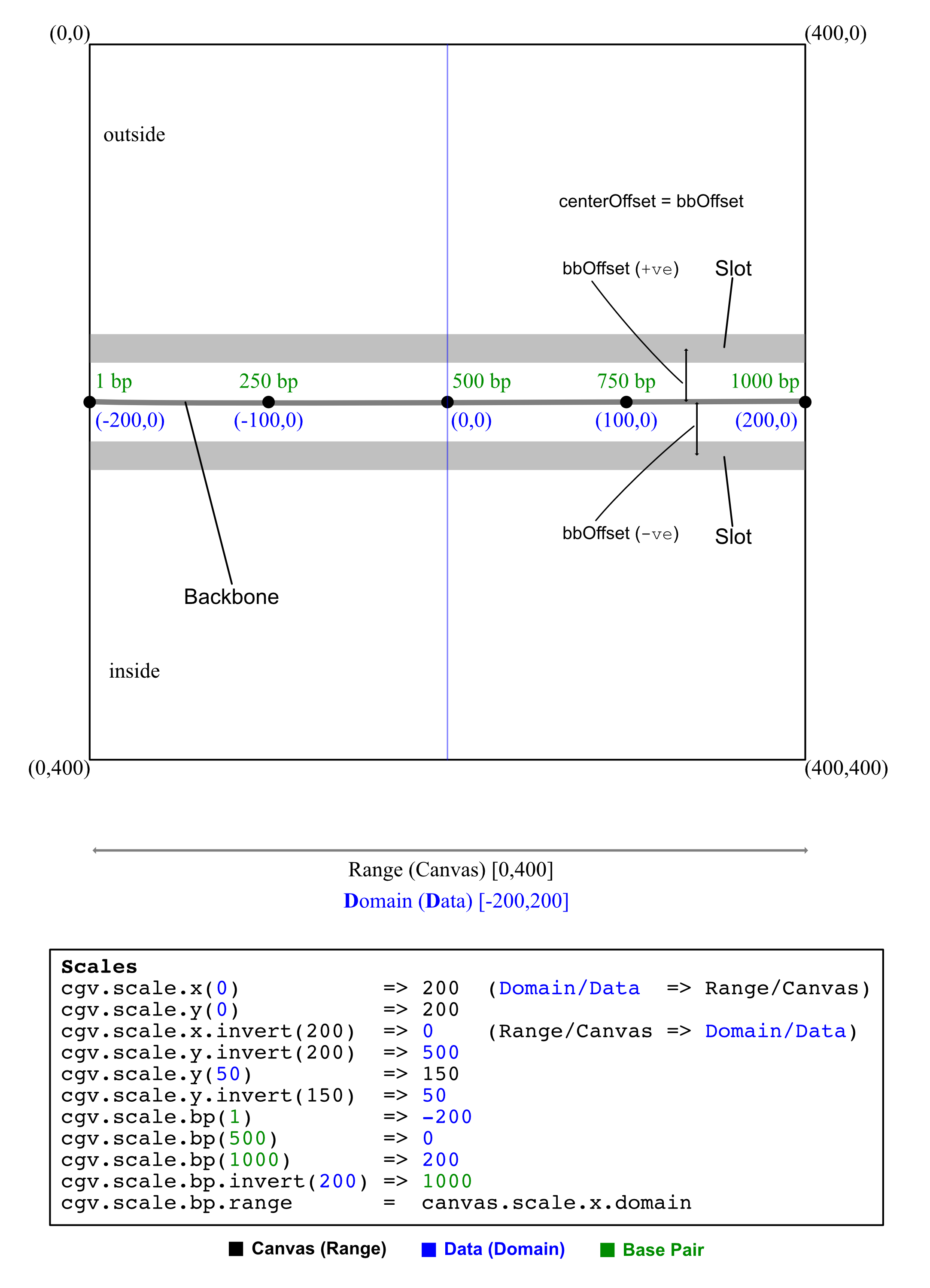
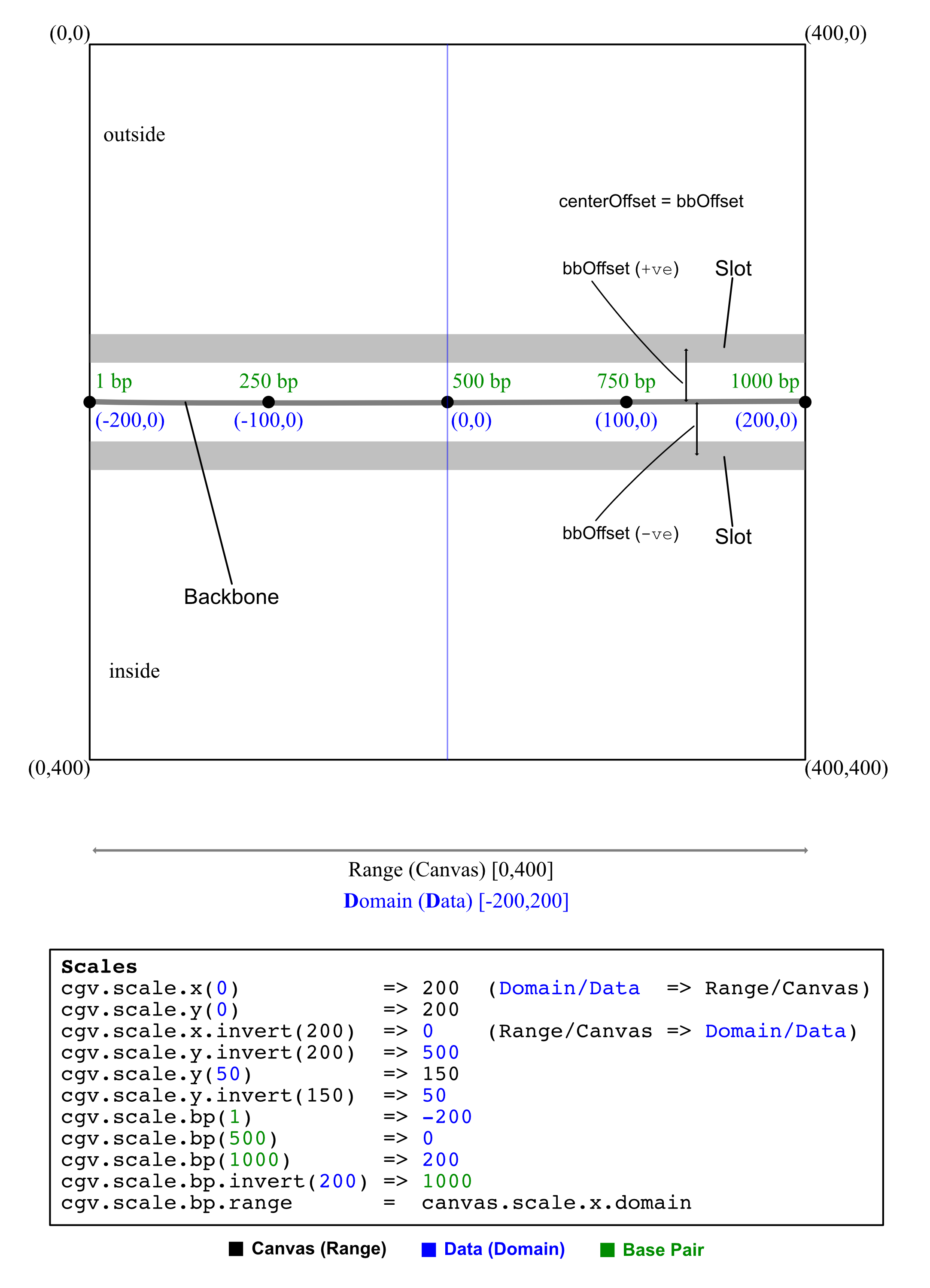
## Linear Layout

 ---
## Linear Layout
---
## Linear Layout

 ---
## Linear Layout
---
## Linear Layout